Bạn có 1 blog đang hoạt động kèm theo đó là kênh youtube của bạn thì việc nhúng video youtube vào blog là chuyện bắt buộc điều này giúp người đọc tiếp cận kênh youtube của dễ dàng hơn.
Cách nhúng video youtube thì rất đơn giản nhưng giao diện không được đẹp. Hôm nay Tuấn hướng dẫn bạn làm theo phương pháp này nhìn sẽ gọn gàng và đẹp hơn. Các bạn theo dõi các bước dưới đây.
1. Đăng nhập vào Blog chọn bố cục thêm một tiên ích bên sidebar chọn tiện ích HTML/Javascript.
2. Chép đoạn code bên dưới vào khung đặt tên cho tiện ích là video hay tên gì tùy bạn.
<div class="cover">3. Vào kênh youtube của bạn lấy link video bằng cách nhấn vào Chia sẻ>Nhúng nhớ copy phần bôi màu xanh thôi nhé. Copy xong thì thay link vào dấu "#" màu đỏ.
<a href="#">
<img src="#">
</a>
</div>
<header>
<p class="title"><a href="#">
<center>Windows 10 Tutorial</center>
</a></p>
</header>
</article>
</section>
Thay dấu "#" bằng link video youtube và dấu "#" bằng link ảnh đại diện video,ví dụ như dưới
<section class="video">
<div class="cover">
<a href="https://www.youtube.com/embed/Z1Er0qW8WY4?list=PLZAERQrSV1GpMw8S5kSw_SELcJxlyn_iI">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_4GaNKi7CHZip0nLR0vDrMhNVqoHwxGH6DtUPN0FuhPVUyxdQHKp_JTyJ-LDl2uro_c4NbtgSyDWBRPKANXkaZnLzPtF5CQpjECHU-uROYkRQ3iR8X5HPxnjHe94ir0xcHiFqtf5lx20/s320/20160610_143805.jpg">
</a>
</div>
<header>
<p class="title"><a href="https://www.youtube.com/embed/Z1Er0qW8WY4?list=PLZAERQrSV1GpMw8S5kSw_SELcJxlyn_iI">
<center>Windows 10 Tutorial</center>
</a></p>
</header>
</article>
</section>
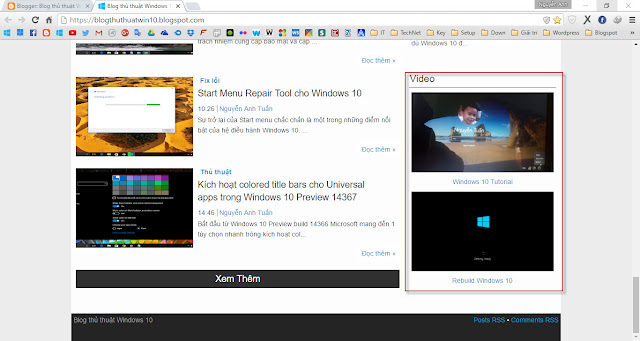
Xong nhấn Lưu lại quay trở lại blog xem kết quả





0 nhận xét