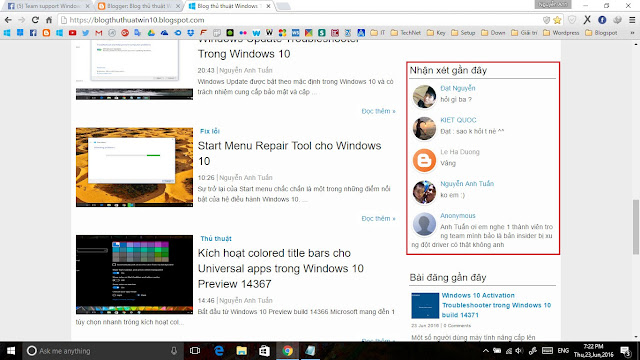
Để tạo một widget nhận mới nhất như hình trên, chỉ cần làm theo các bước đơn giản sau đây:
Vào Bố cục >> Thêm Tiện ích >> HTML/Javascript sao chép các đoạn mã dưới đây và đặt nó vào HTML/Javascript và Lưu lại
- Copy đoạn mã dưới đây vào HTML/Javascript
<style type='text/css'>
ul.nc_recent_comments{
list-style: none;
margin: 0;padding: 0;
}
.nc_recent_comments li {
background: none !important;
margin: 0 0 6px !important;
padding: 0 0 6px 0 !important;
display: block;
clear: both;
overflow: hidden;
list-style: none;
word-break:break-all;
}
.nc_recent_comments li .avatarImage {
padding: 3px;
background: #fefefe;
-webkit-box-shadow: 0 1px 1px #ccc;
-moz-box-shadow: 0 1px 1px #ccc;
box-shadow: 0 1px 1px #ccc;
float: left;
margin: 0 6px 0 0;
position: relative;
overflow: hidden;
}
.avatarRound {
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
}
.nc_recent_comments li img {
padding: 0px;
position: relative;
overflow: hidden;
display: block;
}
.nc_recent_comments li span {
margin-top: 4px;
display: block;
line-height: 1.4;
}
</style>
<script type="text/javascript">//<![CDATA[
var
numComments = 5, //Số nhận xét muốn hiển thị
showAvatar = true, //true: hiển thị Avatar false: không hiển thị
avatarSize = 50, // kích thước avatar
roundAvatar = false, //false: avatar vuông true: avatar tròn
characters = 150, //Số ký tự hiển thị tóm tắc
defaultAvatar = "http://img1.blogblog.com/img/anon36.png",
home_page = "#"; //Địa chỉ log của bạn
//]]></script>
<script type="text/javascript" src="https://googledrive.com/host/0BwL0KbT-xOaTcENLSXhZeEhhM0E/"></script>
- Thiết lập các giá trị muốn hiển thị
- Lưu lại và xem kết quả
Sưu tầm internet









0 nhận xét